Gdy pierwszy raz zrobiono mi test na daltonizm byłem zachwycony księgą z testami. Ku zdziwieniu okulisty, prosiłem bym mógł obejrzeć cała książkę. Ja rozpoznaję kolory i kontrast barwny jest dla mnie widoczny. Testy jednak mi uświadomiły, że inni widzą inaczej i mogą nie widzieć tu kontrastu barwnego. Kontrast jest potrzebny by większość ludzi mogła swobodnie odczytywać teksty na stronach internetowych. Grafik dobierając kolor liter i tła musi uważać by był odpowiedni kontrast, tego co ma być wyświetlone na ekranie. Największy kontrast uzyskujemy stosując czerń i biel, ale życie było by nudne, gdybyśmy pozbawili się kolorów.


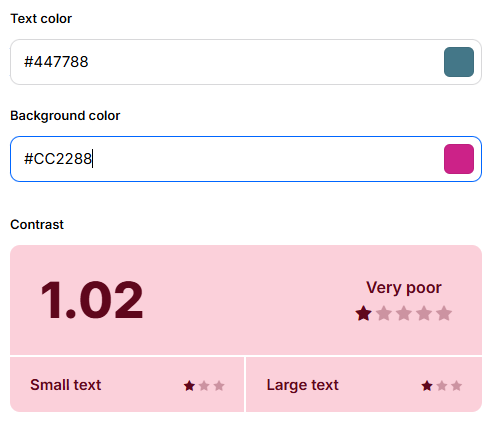
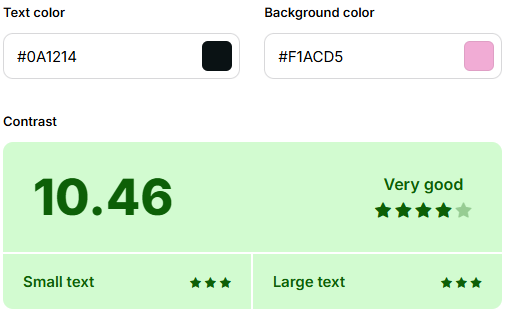
Postanowiłem moje odczucia sprawdzić korzystając z narzędzi internetowych. Jest wiele takich stron ja skorzystałem z https://coolors.co/ na niej wchodzisz w Tool i wybierasz Contrast checker. Zastosowanie kolorów z logo do tła i tekstu okazało się być zbyt mało kontrastowe. Strona do badania kontrastu ma przycisk „Popraw” a w nim wybór czy poprawić kolor liter czy znaku, bądź oba na raz. Można oczywiście ręcznie dobierać kolor, gdyż wynik automatu będzie wprawdzie miał dobry kontrast, ale nie zawsze zgodny z naszymi zamierzeniami estetycznymi. Choć tu skorzystałem z opcji poprawiania wszystkoego, bo to tylko próba. Teksty bardzo dobrze czytelne, ale z logo pierwotnym kolory nie wiele mają wspólnego.


Jeśli zajmujesz się projektowaniem stron internetowych, sądzę, że warto pamiętać o użytkownikach z wadami wzroku i jeśli sami coś czytamy bez problemu, to przetestujmy czy inni też będą mogli swobodnie odczytać teksty.
