Zasadą dla HTML5 jest użycie w stronie struktury i użycie jednolitych określeń dla tej struktury. Już nie <div class="stopka"></div>, a <footer></footer>. Dla przeciętnego czytelnika będzie to niezauważalne, ale już dla korzystających z czytników dla osób niepełnosprawnych już tak. Dla robotów internetowych ma to duże znaczenie ułatwiające pozyskiwanie i analizę treści. To co staje się standardem będzie też użyteczne dla urządzeń które powstaną potem.
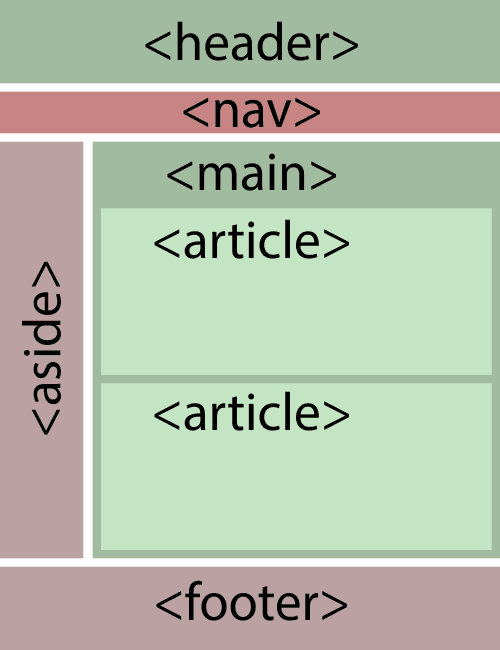
Zaletą stron HTML5 jest kod semantyczny. Wszystkie ważne sekcje aplikacji internetowych, takie jak nagłówek <header>, stopka <footer>, artykuł <article>, pasek boczny <aside> lub nawigacja <nav>, mają swoje odpowiednie nazwy. Pozwala to na tworzenie reprezentatywnych znaczników, które są łatwo czytelne dla innych programistów i robotów indeksujących oraz zrozumiałe dla widzów.

Zapewnienie pełnej dostępności strony internetowej jest obecnie najwyższym priorytetem, niezależnie od niszy i branży. Właściwa semantyka, która gwarantuje logiczną strukturę dokumentu, w której wszystko jest na swoim miejscu, pomaga technologiom pomocniczym lepiej poruszać się po kodzie, szybko zrozumieć podstawowe bloki za pomocą tagów, takich jak <header> lub <nav>, oraz skutecznie lokalizować niezbędne informacje. W prawidłowo stworzonych witrynach HTML5 osoby z niepełnosprawnością otrzymują to, czego potrzebują właśnie tutaj. Lepiej plasuje się w wyszukiwarkach, przyjazny dla SEO.
Jak już zauważyliśmy, odpowiednia struktura semantyczna może być łatwo zauważona przez roboty sieciowe. Oznacza to, że mogą uzyskać wszystko, czego potrzebują w mgnieniu oka, wyróżniając Twoją witrynę w wynikach wyszukiwania. Ponadto HTML5 to najszybszy standard, który daje solidne podstawy do budowania interfejsów z dużą szybkością – to kolejne kryterium, które Google bierze pod uwagę przypisując pozycję do strony. Wskazaliśmy już, że HTML5 pomaga witrynie lepiej pozycjonować się dzięki odpowiedniej strukturze semantycznej. To jednak nie wszystko. Dzisiejsze strategie SEO opierają się na dostarczaniu wartości użytkownikom. Oznacza to, że treść ma najwyższy priorytet.
Dzięki czystej strukturze oferowanej przez HTML5 Twoi czytelnicy otrzymają klarowną treść bez powtórzeń. To nie tylko sprawi, że będziesz wyżej w rankingach, ale także pomoże generować więcej konwersji i zdobywać więcej gotówki.
Elementy semantyczne dodane w HTML5 to:
<article><aside><details><figcaption><figure><footer><header><main><mark><nav><section><summary><time>
