Jaka powinna być szerokość strony html?
Gdy myślimy o nowej stronie WWW, to jednym z pierwszych problemów o jakich musimy rozstrzygnąć to - szerokość strony WWW.
Aby nie twierdzić autorytatywnie, ze to np. 742px wskażę narzędzie, a już sami wymyślicie co będzie najlepsze, dla ilu ludzi strona ma być wygodna w obsłudze, a jaka jej wielkość da najlepszy efekt wizualny.
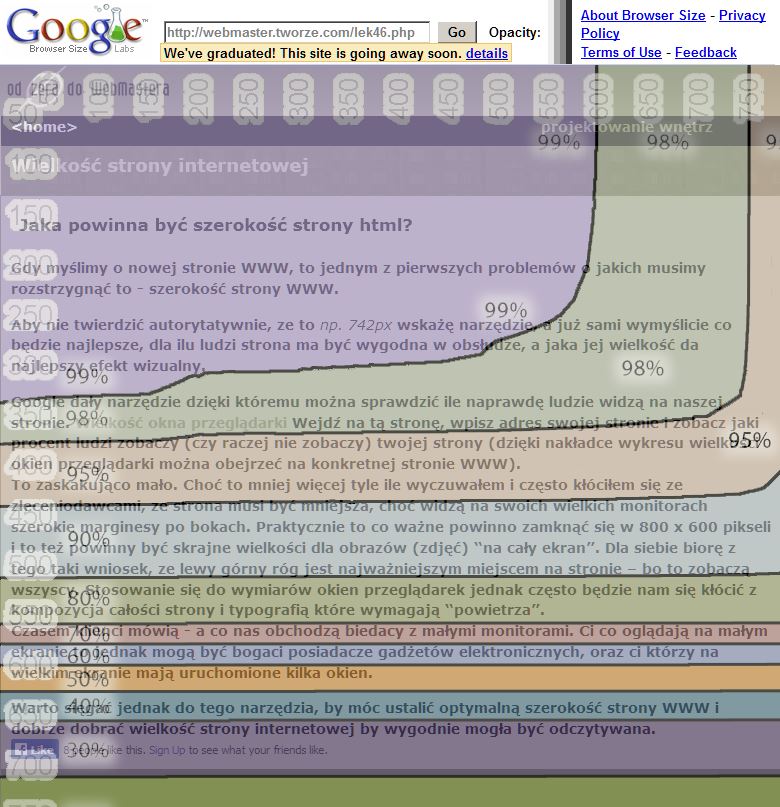
Google dały narzędzie dzięki któremu można sprawdzić ile naprawdę ludzie widzą na naszej stronie. Wielkość okna przeglądarki Wejdź na tą stronę, wpisz adres swojej stronie i zobacz jaki procent ludzi zobaczy (czy raczej nie zobaczy) twojej strony (dzięki nakładce wykresu wielkości okien przeglądarki można obejrzeć na konkretnej stronie WWW).
(Jeśli masz wyśrodkowana zawartość strony [a zapewne tak masz] zmniejsz okno przeglądarki w ten sposób by zawartość strony zaczynała się w górnym, lewym rogu)
To zaskakująco mało. Choć to mniej więcej tyle ile wyczuwałem i często kłóciłem się ze zleceniodawcami, ze strona musi być mniejsza, choć widzą na swoich wielkich monitorach szerokie marginesy po bokach. Praktycznie to co ważne powinno zamknąć się w 800 x 600 pikseli i to też powinny być skrajne wielkości dla obrazów (zdjęć) “na cały ekran”. Dla siebie biorę z tego taki wniosek, ze lewy górny róg jest najważniejszym miejscem na stronie – bo to zobaczą wszyscy. Stosowanie się do wymiarów okien przeglądarek jednak często będzie nam się kłócić z kompozycja całości strony i typografią które wymagają “powietrza”.
Czasem klienci mówią - a co nas obchodzą biedacy z małymi monitorami. Ci co oglądają na małym ekranie to jednak mogą być bogaci posiadacze gadżetów elektronicznych, oraz ci którzy na wielkim ekranie mają uruchomione kilka okien.
Warto sięgać jednak do tego narzędzia, by móc ustalić optymalną szerokość strony WWW i dobrze dobrać wielkość strony internetowej by wygodnie mogła być odczytywana.
 Wynika z ilustracji, żę dla 95% szerokość tej strony jest odpowiednia, a 30% przeczyta tekst nad ilustracją bez konieczności przewijania.
Wynika z ilustracji, żę dla 95% szerokość tej strony jest odpowiednia, a 30% przeczyta tekst nad ilustracją bez konieczności przewijania.
