1. Oto zaokrąglone narożniki 5px
2. Oto zaokrąglone narożniki 20px
3. Oto zaokrąglone narożniki 40px,
tu 1/2 wysokosci DIVa
4. Zaokrąglonie 50%
Zaokrąglenie narozników DIV robi się prosto, w stylach CSS wpisujemy np.: div {border-radius: 20px;} .
W tych powyższych czterech przykładach wartosci dla border-radius były następujace.
- 1. 5px
- 2. 20px
- 3. 40px
- 4. 50%
W pierwszym przykładzie to widać, że te 5 pikseli zaokrąglenia to niewiele. Raczej nie ma sensu dawać 1 czy 2 piksele zaokrąglenia, bo to będzie wyglądało jak błąd przy wyświetlaniu jak zaokrąglenie. W trzecim przykładzie wyszły fajne półłuki, ponieważ DIV ma zadaną wysokość 80px to przy zadaniu border-radius połowy wartości czyli 40px to uzyskamy taki wygląd. Chyba czwarty przykład wygląda dość zaskakująco, bo przy nadaniu wartości 50% robi się fajna elipsa. Może być z nią pewien kłopot, bo jej zawartość musi mieć duży padding by nie wychodzić na zewnątrz..Gdy dla DIV nadamy width i height o tej samej wartości (kwadrat) i border-radius 50%, to wyjdzie nam piekne kółeczko.
Powyżej przykłady pokazywały, że tworzyły nam się formy symetryczne, ale nie zawsze tak jest pokaże, że może być i niestymetrycznie i jakoś krzywo.5. Krzywo...
6 ...coraz krzywiej
5. div {border-radius: 40px 0 20px 0;}
6. div {border-radius: 40px 40px 40px 40px / 10% 20% 30% 40%;}
Piąty przykład to chyba jasny, zamiast jednej wartości podałem 4, czyli dla każdego narożnika. Gdzie zero tam pozostał prostokątny, gdzie indziej zaokrąglił się wg podanej wartości. Jak to jasne, to w szustym to sam nie wiem, jak to wytłumaczyć. Otóż wartości są 4, a potem po ukośniku znów 4 różne. Domyślacie się, że 4 jak cztery narożniki, ale dla każdego wartość podwójna, by pierwsze 4 to odchylenie w osi poziomej, a te po ukośniku odchylenie w osi pionowej. By lepiej pokazać jak to działa te w osi poziomej zrobiłem równe by nie machać wszystkim. To że przed ukośnikiem jednostka są px a potem %% nie ma takiej zasady, po obu stronach możecie mieszać dowolnie jednostki. Tu zachęcam do poeksperymentowania dla zobaczenia jak to działa, a może dla znalezienia oryginalnego kształtu.
To teraz zrobmy chmurkę dialogową, to tu trochę wykorzystajmy border-radius ale i... o tym za chwilę.Chmurka dialogowa
5. .zaokr-box2-7 { border-radius: 40px 40px 40px 0; width:400px; height:80px; margin:18px; background-color:rgb(250, 249, 248); color:#888a6a;}
.zaokr-box2-8 { width: 60px; height: 40px; background-color:rgb(250, 249, 248); clip-path: polygon( 0 0, 100% 0, 0 100%, 0 50% ) }
Dobra dziubek od chmurki dialogowej to "oszustwo" to drugi DIV a w nim przy pomocy clip-path: polygon narysowany trójkąt.
Nie zawsze było tak prosto, tu poniżej archiwalny tekst, do przeczytania tylko dla zabawy.
Nie było tak prosto, nie było border-radius, a właśnie dlatego webdesignerzy lubili dać zaokrąglone narożniki. Najprostszym tu wyjściem było dodawanie w narożnikach czterech małych bitmap. Tu poniżej to mój wynalazek, jak to można narysować DIV-ami. Dziś to głupie i na szczęście niepotrzebne.
Jak mieć zaokrąglone narożniki bez używania bitmapy?
Jak chce się mieć ramkę z zaokrąglonymi narożnikami, to na ogól trzeba użyć jakiegoś edytora graficznego np. Photoshop i przygotować tam bitmapę. Jest opisanych w internecie kilka sposobów jak zrobić jedną bitmapę, ale móc zmieniać wielkość ramki, to jest użyteczne, ale jakby tak jeszcze prościej. Móc mieć ładne narożniki, ale bez modyfikacji bitmapy, zmieniać prosto i wielkość i kolor. (niestety nie promień zaokrąglenia)
Oto moje rozwiązanie w samym CSS
Oto zaokrąglone narożniki
I jak widać dało się. Sztuczka polega na tym, że do tego niewielkiego zaokrąglenia potrzeba stosunkowo dużo kodu HTML i CSS, gdyż zaokrąglony różek został "narysowany" DIVami często o wysokości (height) 1 piksela.
Kodu HTML mam tyle:
<div class="zaokr-box1">
<div class="za1a"></div>
<div class="za2a"><div class="za2b"></div></div>
<div class="za3a"><div class="za3b"></div></div>
<div class="za4a"></div>
<div class="za5a"></div>
<div class="za6a"></div>
<div class="znaokr-tresc">
<p>Oto zaokrąglone narożniki</p>
</div>
<div class="za6a"></div>
<div class="za5a"></div>
<div class="za4a"></div>
<div class="za3a"><div class="za3b"></div></div>
<div class="za2a"><div class="za2b"></div></div>
<div class="za1a"></div>
</div>
Jest to taki DIV który mieści wszystko "zaokr-box1" i by nadać wielkość zaokrąglonej ramce wystarczy zmieniać w CSS tylko jego wielkość "width" reszta się dostosuje sama, a wysokość "height" dostosuje się do treści. Potem są warstwami poukładane DIVy rysujące ramkę. W środku DIV z treścią "znaokr-tresc". I powtórzone te DIVy co na górze, tylko tym razem w odwróconej kolejności.
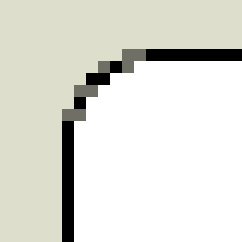
Teraz przed przejściem do stylów CSS pokażę powiększony szczegół narożnika.

Jak widać czarny obrys, czasem nie jest całkiem czarny, tylko stosuję kolor pośredni między tłem a kolorem obrysu "broder" daje to lepszy efekt i narożnik wydaje się gładszy. Czy można by jeszcze ładniej to narysować dając więcej kolorów pośrednich? Zapewne tak, ale miałem tez na względzie wygodę użytkowania tego rozwiązania. Dla wygody wyliczania koloru pośredniego zapisałem kolory w RGB
CSS wygląda tak:
.zaokr-box1 { width:400px; height:auto; font-size: 0.01em; background-color: transparent; margin:18px;}
.za1a {margin:0px 5px; height:1px; background-color:rgb(0, 0, 0); border-left:2px solid rgb(111, 111, 102); border-right:2px solid rgb(111, 111, 102);}
.za2a {margin:0px 3px; height:1px; background-color:rgb(0, 0, 0); border-left:1px solid rgb(111, 111, 102); border-right:1px solid rgb(111, 111, 102);}
.za2b {margin:0px 1px; height:1px; background-color:rgb(255, 255, 255); border-left:1px solid rgb(111, 111, 102); border-right:1px solid rgb(111, 111, 102);}
.za3a {margin:0px 2px; height:1px; background-color:rgb(0, 0, 0); border-left:1px solid rgb(0, 0, 0); border-right:1px solid rgb(0, 0, 0);}
.za3b {margin:0px 1px; height:1px; background-color:rgb(255, 255, 255);}
.za4a {margin:0px 1px; height:1px; background-color:rgb(255, 255, 255); border-left:2px solid rgb(111, 111, 102); border-right:2px solid rgb(111, 111, 102);}
.za5a {margin:0px 1px; height:1px; background-color:rgb(255, 255, 255); border-left:1px solid rgb(0, 0, 0); border-right:1px solid rgb(0, 0, 0);}
.za6a {margin:0px 0px; height:1px; background-color:rgb(255, 255, 255); border-left:2px solid rgb(111, 111, 102); border-right:2px solid rgb(111, 111, 102);}
.znaokr-tresc { height:auto; background-color:rgb(255, 255, 255); border-left:1px solid #000; border-right:1px solid #000; text-align: center; }
.znaokr-tresc p{ margin:0 auto; font-size: 15px; }
Mamy użyte 3 kolory
Białe tło, tutaj rgb(255, 255, 255)
Czarny obrys, tutaj rgb(0, 0, 0)
Kolor pośredni między obrysem a zewnętrznym tłem rgb(111, 111, 102)
Tło zewnętrzne to tutaj rgb(221, 221, 204)
Jeżeli chcemy mieć inne kolory to wystarczy zrobić podmiankę tych 3 kolorów. I jak już wspomniałem parametrem "width" dla "zaokr-box1" regulujemy szerokość. Jeżeli skopiujesz sobie kod to to cała obsługa jaka trzeba robić.
Zróbmy próbę zmiany kolorów... ramka może być np. taka...
Oto zaokrąglone narożniki
w innych kolorach
...fajne? ...żałosne :-)
