Border to taka kreseczka która obrysowuje obiekt w koło, jeśli przypiszemy mu cechę BORDER. Ale może to być nie tylko kreseczka, poszalejmy i spróbujmy dać dla border różne style ...oj będzie szaleństwo.
To jest 7 DIV-ów którym przypisałem takie style
.cw1-01 {border:10px dotted #ffc; }
.cw1-02 {border:10px dashed #ffc; }
.cw1-03 {border:10px solid #ffc; }
.cw1-04 {border:10px double #ffc; }
.cw1-05 {border:10px groove #ffc; }
.cw1-06 {border:10px ridge #ffc; }
.cw1-07 {border:10px outset #ffc; }
A teraz jeszcze więcej różnych BORDER, choć kod wciąż ten sam. Niestety będziemy mieli problem, jak się przypatrzeć to różne przeglądarki mają troszkę inną interpretację poszczególnych cech. Na pocieszenie cecha SOLID jest najpodobniejsza, a jest to styl obrysu stosowany najczęściej, nieźle wypada podwójny obrys DOUBLE.
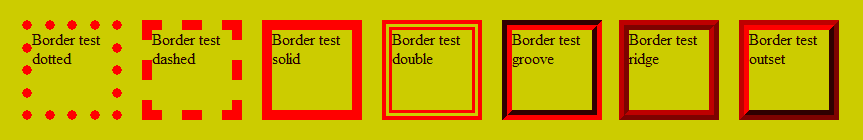
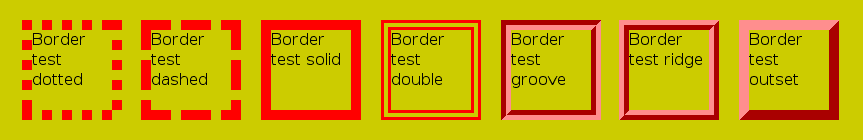
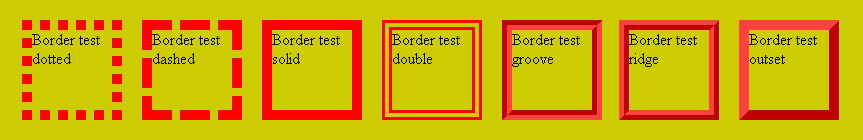
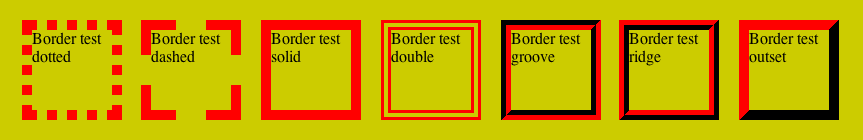
Zrzuty ekranu z 5 różnych przeglądarek internetowych i tak w kolejności:
FireFox / windows
 powiększ
powiększ
Internet Explorer / windows
 powiększ
powiększ
Konqueror / Linux
 powiększ
powiększ
Opera / windows
 powiększ
powiększ
Safari / mac
 powiększ
powiększ
Jeśli idzie o interpretacje BORDER to moim zdaniem wygrała Opera, naładniejsza linia kropkowana, najlepsze kolory przy pseudo-przestrzennych stylach. Róż w FF jest może i ponętny, ale daleki od czerwieni o jakiej myślałem, IE zostawia czerwień nie zmienioną ale cień jest zwykłą czernią.
Przy dodawaniu BORDER należy pamiętać że zmienia się wielkość elementu. Gdzieś ten BORDER musi się podziać i jest wsadzany na zewnątrz. A więc DIV o wielkość 100px po dodaniu w koło obrysu 5px będzie miał nowy wymiar 110px
A poniżej inny przykład w dwóch jednakowych polach mieszczą się DiV-y jednakowej wielkości, tylko w drugim przypadku dodany jest w stylach CSS BORDER. i oto jednych zmieściło się 36 a z BORDER tylo 9.
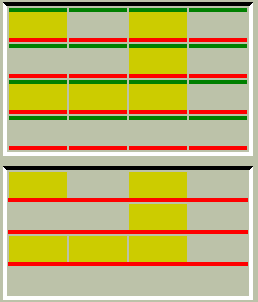
Wspomnijmy jeszcze o jednej z cech dotyczących BORDER. BORDER-COLLAPSE Używa się jej wraz z tabelkami (TABLE) i pokażę co to robi, bo opisując szybciej połamało by sie język nim wytłumaczyło. Te 2 tabelki są identyczne, jedyna różnica że druga ma przypisane border-collapse: collapse;
ale i oto cały styl dla tabelek
#tab td, #tab2 td { border-bottom:4px solid red; border-top:4px solid green; width: 50px;}
#tab { border:4px solid #fff; border-top:4px solid #000; margin:10px;}
#tab2 { border:4px solid #fff; border-top:4px solid #000; margin:10px; border-collapse: collapse;}
Otóż w górnej lepiej widać co jest w stylach CSS opisane: Każdej celce BORDER górą i dołem raz zielony raz czerwony, a cała tabelka ma obrys biały w koło a tylko na górze czarny. A po BORDER-COLLAPSE część obrysów się zjada. Chodzi tu o sąsiadujące obrysy które są zastępowane tylko jednym. Ważne też, że tabelka ma w kodzie HTML CELLESPACING="2" i FireFox to likwiduje do zera. Mi się to nie całkiem podoba bo zmienia mi sie wielkość tabelki, ale jest to tak właśnie robione w większości przeglądarek poza... Tu zrzut z ekranu ze starszych wersji Internet Explorera (5) i coż... z COLLAPSE jest zdecydowanie inaczej.

Jeszcze jedna sztuczka z BORDER
jak zrobić ramkę na tekst z nagłówkiem, używając tylko jednego DIVa. Dajemy górny BORDER zanacznie grubszy niż inne, by stanowił belkę tytułową, zaś nagłówkowi dajemy górny margines minusowy, by wyskoczył poza DIV-a w którym jest umieszczony. Poniżej kod CSS
.cw3-01 {width: 450px; height:auto; margin:5px; background: #ffc; border-top:24px solid #cc0; border-left:2px solid #cc0; border-bottom:2px solid #cc0; border-right:2px solid #cc0; padding:6px;}
.cw3-02 {color:green; font-weight: 700; margin:-27px 0 0 0; }
